-
Timeline JS
Lancement du logiciel en ligne
1. Pour utiliser Timeline JS, vous devez disposer d'un compte Gmail. Créez-le si ce n'est pas déjà fait, et connectez-vous.
2. Ouvrez la page d'accueil de Timeline JS, et cliquez sur le bouton vert : Make a timeline now.

3. Cliquez sur le bouton gris Google Spreadsheet Template.

4. En haut de l'écran à gauche, cliquez sur Utiliser ce modèle.

Préparation de la feuille de calcul
1. Donnez un titre à cette feuille avec Fichier / Renommer.

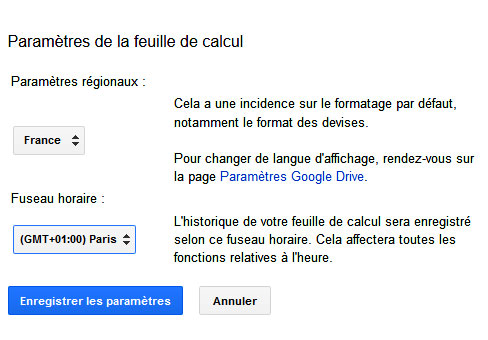
2. Réglez les paramètres avec Fichier / Paramètres de la feuille de calcul. Choisissez France dans les paramètres régionaux, et GMT+01:00 Paris, puis cliquez sur le bouton bleu Enregistrer ces paramètres.

3. Sélectionnez toutes les cases du modèle et supprimez leur contenu.
Intégration des données de la frise chronologique
A. StartDate : Il est indispensable de remplir cette colonne, qui contiendra successivement tous les événements à placer sur la flèche chronologique. Pour les paramétrages de la cellule en fonction de données chronologiques particulières, voir ci-dessous.
B. EndDate : Cellule à ne remplir que si l'on veut définir un intervalle de temps entre la date de départ et la date suivante.
C. Headline : Titre de l'événement, qui apparaîtra dans la partie supérieure de la flèche. Il est recommandé de se limiter à l'essentiel.
D. Text : Texte de présentation de l'événement.
E. Media : URL d'un média à placer dans la partie supérieure de la flèche. Il peut s'agir d'une image, d'une vidéo, d'un fichier audio, etc. La seule contrainte est que ce média ait une URL, et donc se trouve déjà en ligne, sur un site comme Wikimedia commons, Flickr, Youtube, ou sur Dropbox ou sur ce blog s'il y a été posté au préalable.
F. Media Credit : Identification de l'auteur du document, ou autre forme de crédit. Elle apparaîtra en petits caractères, en bas à droite du document.
G/ Media Caption : Légende du document. Elle apparaîtra en petits caractères, en bas à gauche du document.
H. Media Thumbnail : Lien optionnel vers une toute petite image de 32px x 32px, qui apparaîtra dans la frise chronologique du bas.
On remplit autant de lignes que nécessaire, sans laisser de blanc. Il est possible de déplacer une ligne pour la faire remonter ou descendre. Quand la flèche est terminée, on supprime les lignes inutilisées.
Cas particuliers de datation
1. Pour les dates avant Jésus-Christ, il faut indiquer dans la cellule StartDate une date négative : par exemple, -100 pour 100 avant JC, 15/03/-45 pour le 15 mars 45 avant JC. Puis on va dans le menu Format / Nombre et on choisit Texte brut tout en bas de la liste.
Si la cellule s'obstine à demander une date valide, on peut créer 20 nouvelles lignes en bas du tableau existant, et remplir ces lignes vierges, non formatées. Il semble que cela règle beaucoup de problèmes... Il suffira ensuite de supprimer les lignes précédentes.
Au pire, même si des messages d'erreur apparaissent, il faut tout de même vérifier ce qu'il en est avec le module de prévisualisation (cf plus bas), et le cas échéant passer outre. Mais on courra le risque que les données ne s'affichent pas de la même manière selon les navigateurs.
2. Pour les légendes mythologiques, qui par définition ne peuvent pas se dater, il faut ruser avec la feuille de calcul, qui exige qu'on remplisse les cellules StartDate. Dans ce cas, on peut numéroter chacun des événements de cette légende, de 1 à x. Il semble qu'il vaille mieux situer le 1 sur la ligne 3, en laissant libre la première ligne bleue, qui constituera un point zéro. De la même manière que pour les dates avant JC, il ne faut pas oublier de modifier chaque fois le format de la cellule en texte brut.
Publication sur le web
1. Quand la frise est prête, on va dans le menu Fichier / Publier sur le web. Si la publication ne démarre pas automatiquement, il suffit de cliquer sur le bouton Démarrer la publication. On voit apparaître une URL dans la fenêtre du bas.

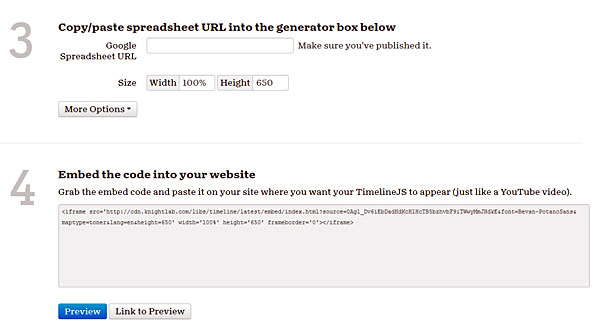
2. On copie cette URL dans le presse-papiers, et on retourne sur la page d'accueil de Timeline JS, qui en principe est restée accessible dans un autre onglet du navigateur. On colle l'adresse dans la boîte 3, et on peut, en cliquant sur le bouton bleu Preview en bas de la rubrique 4, prévisualiser la flèche qu'on a élaborée.

Si quelque chose doit être repris, il faudra retourner sur la feuille de calcul, modifier, publier à nouveau, copier le nouveau code, et ainsi de suite, jusqu'à obtention du résultat recherché.
Incrustation de la frise chronologique sur ce blog
Vous ne pourrez malheureusement pas le faire vous-même : il faudra m'envoyer le lien de votre fichier sur Google Drive. Pour cela, il faut ouvrir Google Drive en cliquant sur le bouton vert en haut à gauche de la feuille de calcul.

On accède à la liste des fichiers stockés sur Google Drive. En cochant le fichier à partager, on fait apparaître une série d'icônes, dont le bouton Partager, sur lequel on clique.

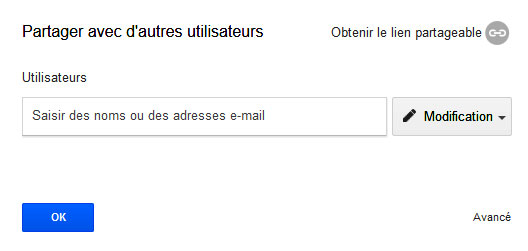
Il suffit de saisir l'adresse mail de la personne avec qui on veut partager le fichier, et de valider avec OK.

Je récupérerai alors votre feuille de calcul, et je ferai l'incrustation moi-même, en fonction des paramètres de format exigés par ce blog.

